
다른 사람들이 나의 블로그/웹 페이지에 들어오도록 하려면 제목이 매우 중요합니다.
하지만 그전에 먼저 검색이 잘 되는 것이 우선입니다. 아무리 좋은 제목을 지었다고 해도 검색되지 않으면 의미가 없기 때문입니다.
이때 검색엔진은 <h1></h1>이라는 h1 태그를 가장 중요한 제목으로 인식합니다. 하지만 티스토리 블로그의 경우 글 제목이 아닌 블로그 이름이 h1 태그로 설정된 경우가 많습니다.
쉽게 말해 검색엔진은 이번 포스팅 제목인 "[티스토리 HTML] h태그 정의 및 사용법/제목 h1 태그로 바꾸는 법"이 아닌 "우크박스의 잡동사니 (블로그 이름)"을 메인 제목으로 인식한다는 것입니다.
따라서 이번 포스팅에서는 h태그에 대한 간단한 정의 및 사용법을 알고, 글 제목을 h1 태그로 바꾸는 방법에 대해 알려드리겠습니다.
1. h태그 정의 및 사용법
h태그의 h는 제목을 뜻하는 heading을 의미합니다. 따라서 제목을 표시할 때 사용됩니다.
h태그는 <h1>부터 <h6>까지 총 6개의 제목으로 구분되는데 <h1>이 가장 큰 제목이자 메인이 되는 제목입니다. 숫자가 높아질수록 제목의 크기가 작아지며 소제목에 가까워집니다.
h태그를 사용하는 방법은 다음과 같습니다.
<h1>'제목'</h1> / <h3>'제목'</h3>
원하는 제목의 크기나 중요도에 따라서 h1~h6 중에서 하나 선택합니다. 그리고 제목으로 지정하고자 하는 문장을 사이에 두고 h태그를 넣어줍니다.
※ h1 태그는 한 문서 안에 하나만 사용하는 것을 권장합니다. (보통 글 제목이나 블로그 이름 등이 h1으로 설정되어있기 때문에 포스팅 본문을 작성할 때는 사용하지 않습니다.)
아래는 h태그 사용 결과 화면입니다. (온라인으로 html 코드를 작성하여 결과를 볼 수 있는 jsfiddle이라는 사이트를 이용했습니다.)


2. 티스토리 제목 h1 태그로 설정하기
앞서 말씀드렸듯이 대제목은 반드시 h1태그 안에 들어가는 것이 좋습니다. 검색 엔진에서는 h1을 가장 중요한 제목이라고 인식하고 검색을 도와주기 때문입니다.
하지만 티스토리 블로그는 별다른 설정을 해주지 않으면 보통 글 제목이 h2/h3 태그 안에 있는 경우가 많습니다. 블로그 스킨에 따라 다를 수 있기 때문에 제대로 확인한 이후에 설정해 주어야 합니다.
일단 본인의 게시글 중에서 아무 글이나 들어갑니다. F12를 눌러서 개발자 도구를 띄워줍니다.

위 화면에서 빨간색 네모로 표시된 부분을 클릭해줍니다.
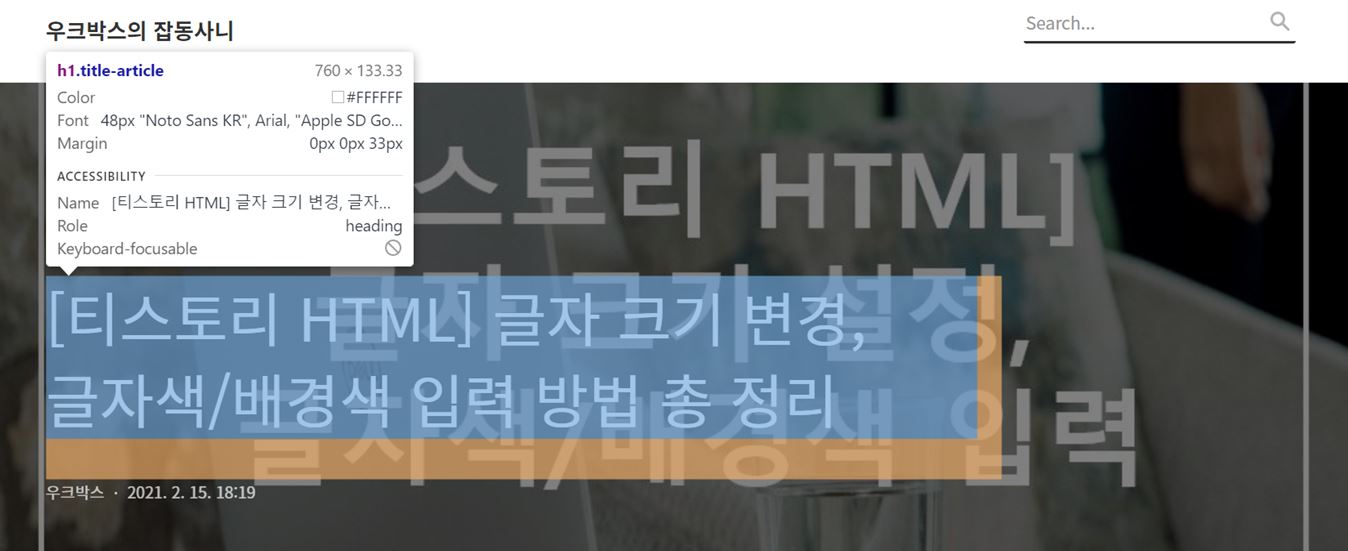
그리고 아래와 같이 글 제목 부분에 마우스 커서를 올린 후 클릭해줍니다.

클릭하면 개발자 도구에서 클릭한 부분에 대한 정보를 확인할 수 있습니다.

글 제목이 h1이 아닌 h2/h3 태그 안에 있는 분들은 이것을 변경하셔야 합니다.(저는 예전에 이미 설정을 바꾸어 두었기 때문에 제목이 h1 태그 안에 들어가 있습니다.)
위의 <h1 class="title-article">에서 큰 따옴표 " " 안에 있는 클래스 이름을 복사해 줍니다. (블로그 스킨 종류에 따라 클래스 이름이 다를 수 있지만 방법은 동일합니다.)
이제 h태그를 변경해주기 위해 블로그 관리 > 꾸미기 > 스킨 편집을 눌러줍니다. 스킨 편집 화면이 뜨면 우측 상단 쪽에 있는 html 편집을 눌러줍니다.


html 편집 창이 뜨면 html 편집 부분에 마우스 커서를 옮겨 한 번 클릭해 줍니다. 그다음에 컨트롤+F를 눌러서 노란 검색 창을 띄워줍니다.

검색 창 안에 아까 복사해두었던 클래스 이름을 붙여 넣고 엔터를 눌러줍니다.
이때 검색 결과의 위치는 아래와 같이 노란색 띠 모양을 통해 알 수 있습니다.

이제 제목을 h1 태그로 변경해주기만 하면 됩니다. 검색 결과 옆에 [티스토리 HTML] h태그 정의 및 사용법/제목 h1 태그로 바꾸는 법 이 적혀 있는 부분만 수정해 줄 것이며 해당 부분의 태그를 모두 다음과 같이 h1으로 수정해줍니다.
* 반드시 [티스토리 HTML] h태그 정의 및 사용법/제목 h1 태그로 바꾸는 법 양 옆의 <h>, </h> 두 개 모두 수정해야 합니다.


여기까지 하면 제목이 h1로 정상적으로 바뀝니다.
이제 마지막으로 글 제목 이외에는 h1태그를 사용하지 않도록 설정해줍니다.
아까와 마찬가지로 컨트롤+F를 누른 후 검색창에 h1를 입력합니다. 이때 위에서 h1태그로 바꿔준 제목 이외에 h1태그를 사용하는 부분이 있다면 h2로 바꿔주도록 합니다. (보통 블로그 이름이 h1태그로 사용되기 때문에 수정해줍니다.)
▼ [티스토리 HTML] 다른 글 보러가기
[티스토리 HTML] 글자 크기 변경, 글자색/배경색 입력 방법 총 정리
HTML을 이용할 줄 알면 그 어떤 블로그 보다도 자유롭고 예쁘게 글을 꾸밀 수 있습니다. 티스토리 에디터를 처음 사용하시는 분들은 글자 크기 설정이 따로 없고, 글자색이나 배경색은 34개밖에
ukebox.tistory.com
'블로그, 애드센스' 카테고리의 다른 글
| [티스토리 HTML] 글자 크기 변경, 글자색/배경색 입력 방법 총 정리 (8) | 2021.02.15 |
|---|---|
| 구글 애드센스 승인까지 16일 걸렸습니다 (후기, 팁) (17) | 2021.01.19 |